دیجیتال وان
همیشه دیجیتالدیجیتال وان
همیشه دیجیتالنظرسنجی
نظرسنجی
روزانهها
همهپیوندها
- گلکده
- دنیای مجازی افزایش امار بازدید وبلاگ شما و اخبار روز
- مرکز مشاوره تلفنی کامپیوتر مرکز مشاوره تلفنی کامپیوتر فرتاک
- دانلود کده ماوی
دستهها
ابر برجسب
رایورز ایتنا اپل جی اس ام کلش آف کلنز ویندوز فون تکنولوژی زومیت دانلود فایل نوکیا آیفون 6 ویندوز 10 آیفون ویندوز سامسونگ مناسبت ها گوگل آندروید مایکروسافت دیجیتال وانجدیدترین یادداشتها
همه- راهنمای استفاده از گیفت کارت مایکروسافت استفاده از فروشگاههای مایکروسافت از دو راه مقدور است: یکی در اختیار داشتن کردیت کارت بینالمللی و دیگری استفاده از...
- معرفی سیستم کسب درآمد ودکس (Vedex) ودکس،سرویس کوتاه کننده لینک برتر vedex.ir ودکس،یکی از سیستم های خوب کسب در آمد از لینک کوتاه کشورمان است که به ازای...
- دانلود قالب مخاطب برای بلاگ اسکای سلام امروز برای شما دوستان قالب زیبا صداقت رو برای بلاگ اسکای آماده کردم.این قالب توسط سایت بلاگچی طراحی و کد نویسی شده...
- محرم بر تمامی مسلمانان جهان تسلیت باد
- بلاگفا دوباره باز و بسته شد!+بروزرسانی امروز در تاریخ دوشنبه 2 شهریور 1394 باز هم بلاگفا باز بسته شد!اما این بار چه مشکلی پیش آمده است؟بقیه در ادامه مطلب. این...
- اختراع اتومبیل پرنده و رسیدن انسان به یکی از آرزوهایش توضیحات:برد 800 کیلومتر - احتیاج به گواهینامه خلبانی و با پرواز و فرود کاملا اتوماتیک توسط کامپیوتر - با موتور الکتریکی...
- آموزش تار کردن تصویر در فتوشاپ خیلی وقت ها شده که در فتوشاپ تصویری را تار کنیم.حتما تا به حال سایت های زیادی را دیده اید که برای افزودن زیبایی به عکس...
- افتتاح بخش مرجع رنگ های فلت دیجیتال وان بخش مرجع رنگ های فلت دیجیتال وان افتتاح شد.اکنون شما میتوانید از اینجا به آن دسترسی داشته باشید.
- آموزش مقدماتی html قسمت ششم:متا تگ ها بخش دوم سلام.همانطور که قول داده بودم امروز قصد دارم ششمین بخش از آموزش مقدماتی اچ تی ام ال را به شما آموزش دهم.این قسمت دنباله...
- دانلود اپ استور کافه بازار نسخه 6.5.0 اپ استور کافه بازار یکی از محبوب ترین اپ استور های ایرانی است که محیط فارسی،تنوع اپلیکیشن ها و غیره...باعث شده کاربران...
- آموزش مقدماتی html قسمت پنجم:متا تگ ها بخش اول سلام.بازهم مثل دفعه قبل شرمنده همه ی شما دوستان عزیز بابت دیر آپدیت شدن دیجیتال وان هستم به همین علت امروز قصد دارم یک...
- بلاخره اولین نسخه رسمی ویندوز 10 منتشر شد+دانلود بالاخره اولین نسخه رسمی ویندوز 10 منتشر شد. مایکروسافت پس از شکست ویندوز 8 تصمیم گرفت نسلی جدید از ویندوز را ارائه...
بایگانی
- خرداد 1395 2
- بهمن 1394 1
- مهر 1394 1
- شهریور 1394 1
- مرداد 1394 4
- تیر 1394 12
- خرداد 1394 30
- اردیبهشت 1394 26
- فروردین 1394 32
- اسفند 1393 15
- بهمن 1393 12
- دی 1393 9
- آذر 1393 8
- آبان 1393 13
- مهر 1393 19
- شهریور 1393 57
- مرداد 1393 32
- تیر 1393 33
- خرداد 1393 5
- اردیبهشت 1393 4
- فروردین 1393 11
- اردیبهشت 1392 3
- فروردین 1392 4
- اسفند 1391 5
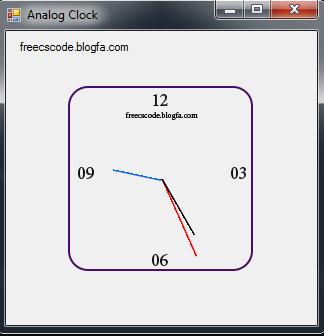
ساخت ساعت آنالوگ در سی شارپ
برنامه زیر برنامه ساعت آنالوگ و عقربه ای است :

توجه شود که خود ساعت ، عقربه هایش عکس هستند و عکس ها Transparent هستند .
برای طراحی عقربه ها چون anchor در #C به صورت Top و Left است ، در هنگام طراحی عکس ها ، عقربه
ها باید به سمت چپ ترین یال عکس بچسبند، یعنی باید در گوشه قرار بگیرند :

عقربه هم به همین شکل بالا در گوشه سمت چپ عکس قرار گرفته اند.
برای پیدا کردن میزان چرخش باید دقت شود.
برای پیدا کردن چرخش دقیقه شمار :
می خواهیم 60 دقیقه را در یک دایره 360 درجه ای قرار دهیم ، پس با تقسیم 360 بر 60 ، خواهیم دانست
که هر دقیقه به 6 درجه چرخش نیاز دارد.
برای پیدا کردن چرخش ثانیه شمار :
می فهمیم که ، به ازای یک ثانیه ، باید 6 درجه بچرخد .
برای پیدا کردن چرخش ساعت شمار :
ساعت شمار که واضح است باید به ازای هر ساعت 30 درجه بچرخد .چون در صفحه 12 ساعت داریم.
پس با تقسیم 360 بر 12 می فهمیم که باید 30 درجه به ازای هر ساعت چرخید. اما ساعت شمار
به صورت آرام آرام با دقیقه شمار تغییر میکند ، مثلا ساعت اگر 8:56 باشد ، ساعت شمار باید خیلی نزدیک
به عدد 9 باشد، پس ما باید ، پارامتری دیگر برای دقیق کردن چرخش ساعت شمار در نظر بگیریم.
ما باید میزان تغییر ساعت شمار را به ازای یک دقیقه نیز بدست بیاوریم و به چرخش اضافه کنیم.
برای اینکار ، می دانیم که 12 ساعت برابر با 720 دقیقه است . 720 دقیقه را میخواهیم در 360 درجه
جای دهیم ، پس با تقسیم 360 بر 720 می دانیم که ساعت شمار به ازای هر دقیقه ، نیم درجه چرخش دارد.
که این میزان باید به چرخش اصلی ساعت شمار اضافه گردد.
پس برای بدست آوردن چرخش ها :
private void timer1_Tick(object sender, EventArgs e)
{
theta_second = (int)DateTime.Now.Second * 6;
theta_minute = (int)DateTime.Now.Minute * 6;
theta_hour = (int)DateTime.Now.Hour * 30 +
(int)DateTime.Now.Minute / 2;
this.Invalidate();
}
و برای مثال برای چرخش عقربه ثانیه داریم :
int x = center_x;
int y = center_y;
second_hand = Properties.Resources.second_hand;
e.Graphics.TranslateTransform(x, y);
e.Graphics.RotateTransform(theta_second - 180);
e.Graphics.TranslateTransform(-x, -y);
e.Graphics.DrawImage(second_hand, new Point(center_x, center_y));
second_hand.Dispose();
همگان می دانیم که کد بالا ، مرکز دوران را به وسط فرم می آورد و به اندازه تتا میچرخاند و چون در فرم ،
مختصات بر عکس میباشد ، یک flip با کم کردن 180 از theta انجام میدهیم.
نکته : متد this.Invalidate رویداد Paint را فراخوانی میکند.
منبع:برنامه نویسی به زبان سی شارپ
ممنون.